字体图标:顾名思义就是可以像字体一样使用的图标,可以随意修改大小和颜色。事实上也确实如此,开发者通过css里的字体属性:font-size 和 color 就可以控制图标的大小和颜色,可以像字体一样随意放大缩小而不会失真。
现在不管是网页还是app开发中,字体图标已经很常见,基本只要能用字体图标的形式都不会选择png图标,同样,其实小程序开发中也是可以使用字体图标的。
微信小程序字体图标使用流程:
注册iconfont账号 一> 新建自己的字体图标项目 一> 添加或者上传制作好的字体图标 一> 生成字体图标css代码 一> 将代码复制到小程序中 一> 在标签中直接按设置好的图标类名使用
一、注册iconfont账号
iconfont-阿里巴巴矢量图标库:https://www.iconfont.cn/,可直接用新浪围脖授权登录

二、新建自己的字体图标项目
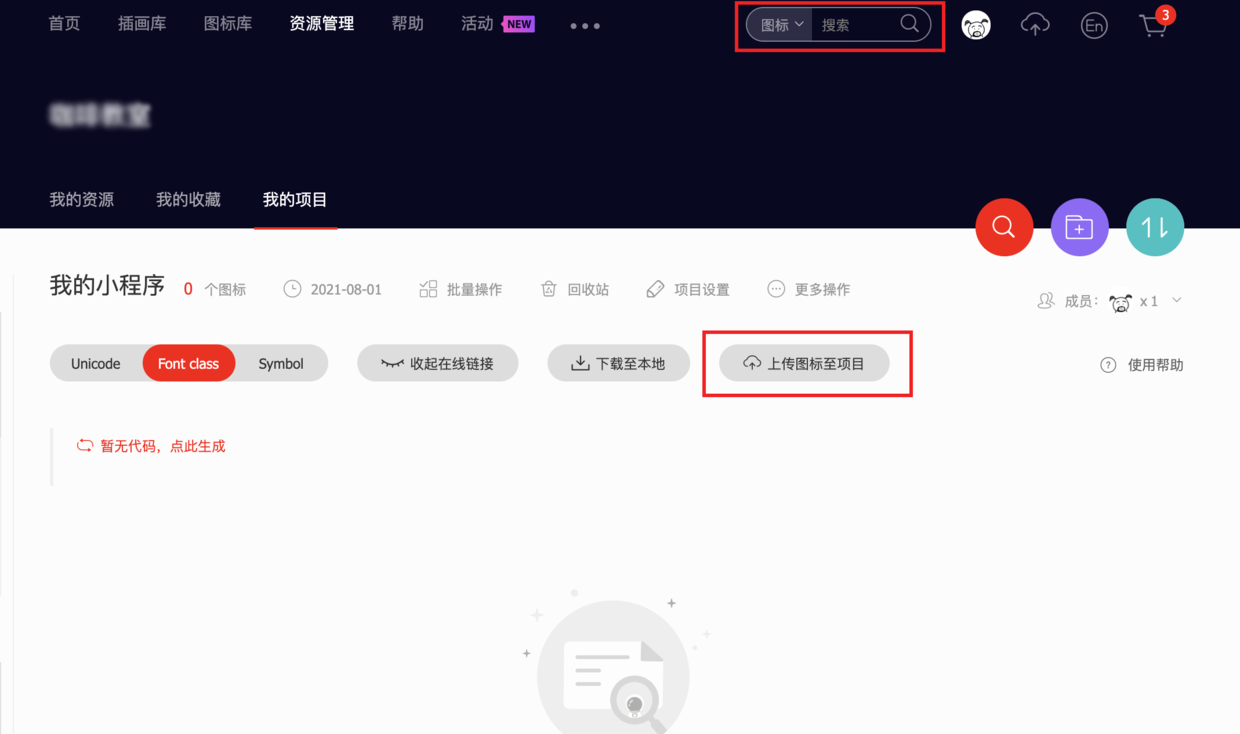
1、点击顶部菜单栏:资源管理 - 我的项目
2、点击右方红框里的新建项目图标

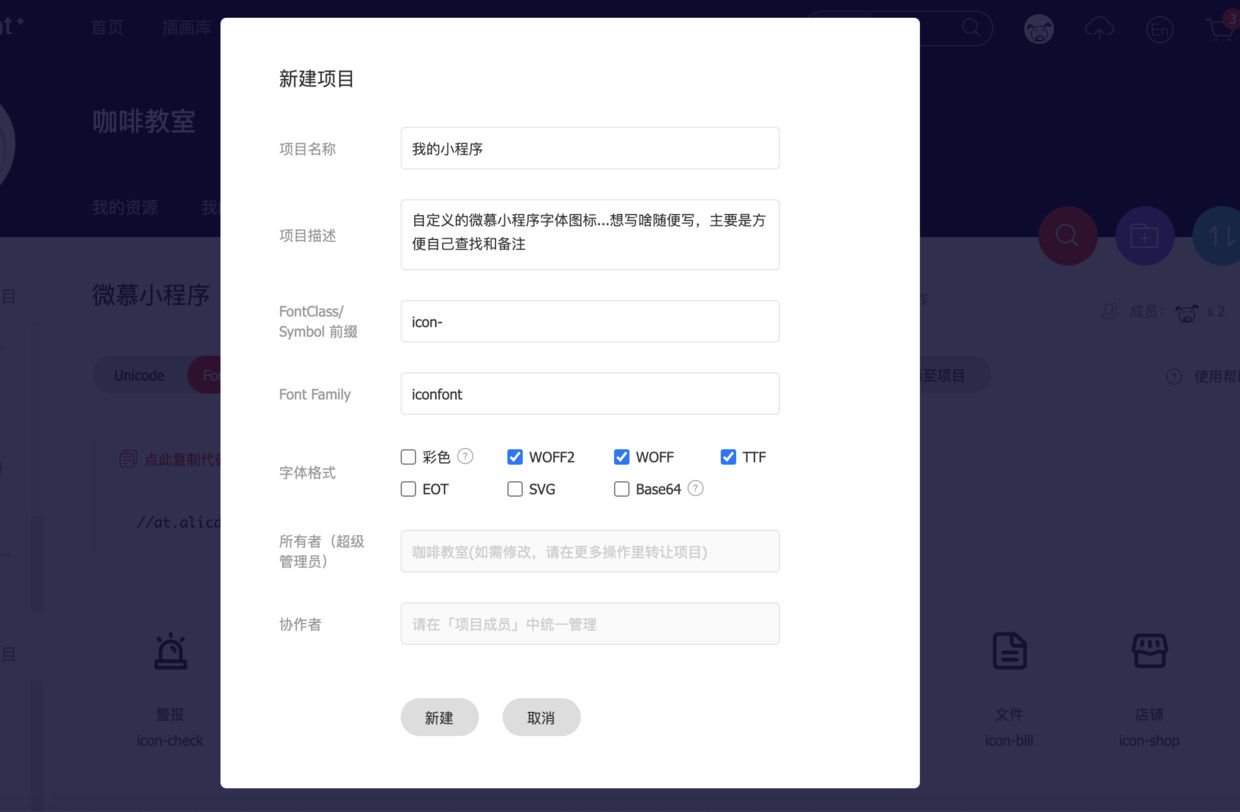
3、输入项目名和项目描述,FontClass/Symbol前缀建议可以修改成有自身特色的如 wm- (为了避免和微慕所使用的 icon- 冲突,文末还会具体说明这个问题)。
其他选项不熟悉具体使用规则的建议不要修改,直接使用截图上默认的,完成后点击下方的“新建”按钮

三、添加或者上传制作好的字体图标
1、自己设计上传图标
如果自己有设计能力的,可借助ps、ai等设计工具自己制作矢量图标上传,点击红框内的“上传图标至项目”即可根据操作提示上传。

2、使用别人公开分享的图标
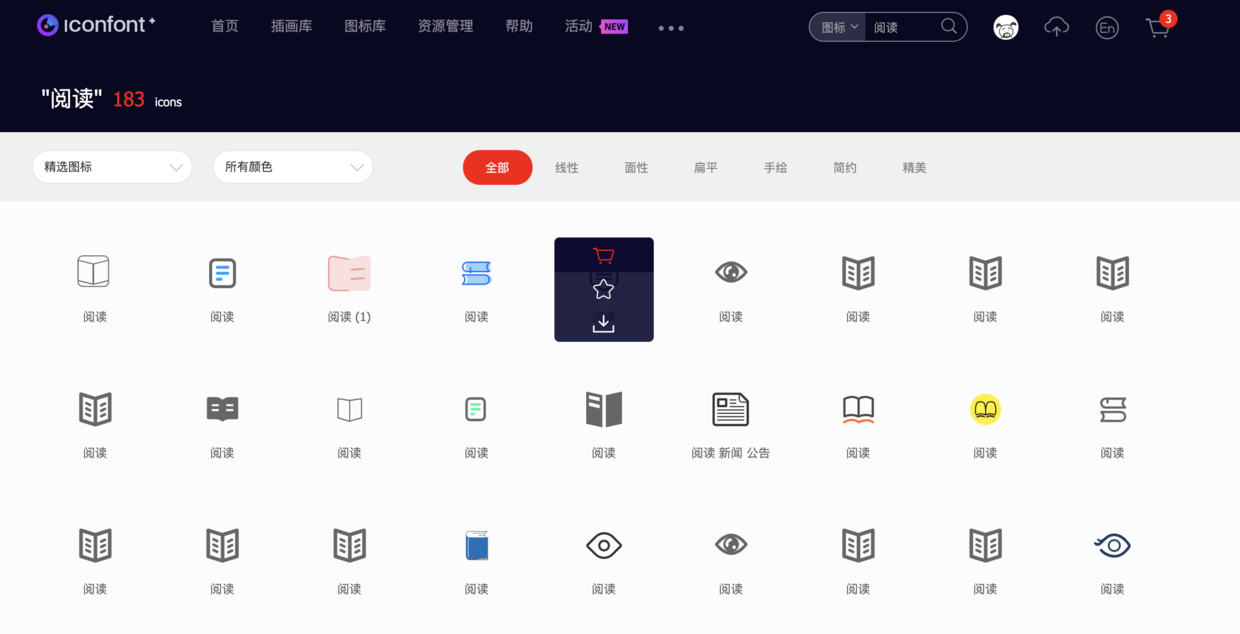
(1)直接在顶部搜索框内搜索要使用的图标关键字,找到合适的图标后光标放到图标上会出现一个操作菜单,点击第一个“购物车”可将当前图标加入到购物车内

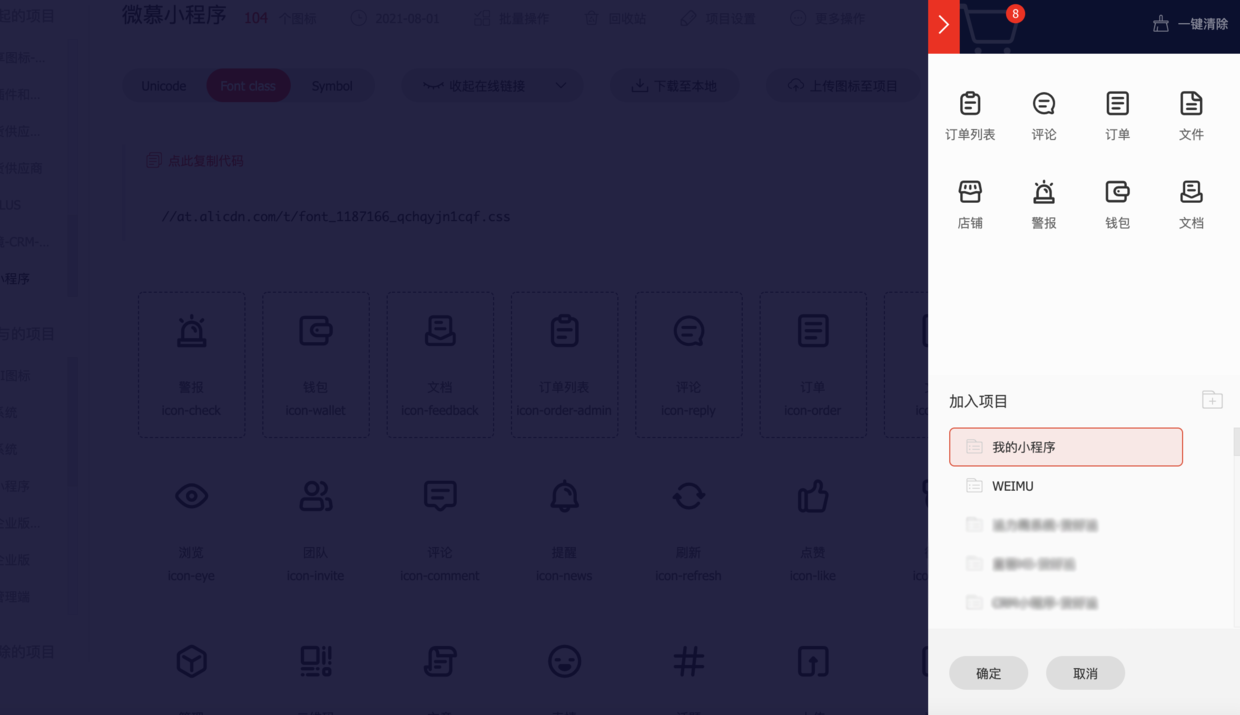
(2)找到所有想使用的图标后,点击网站右上角的“购物车”图标会弹出如下截图的操作菜单,然后选择要将图标加入的项目,点击确定按钮

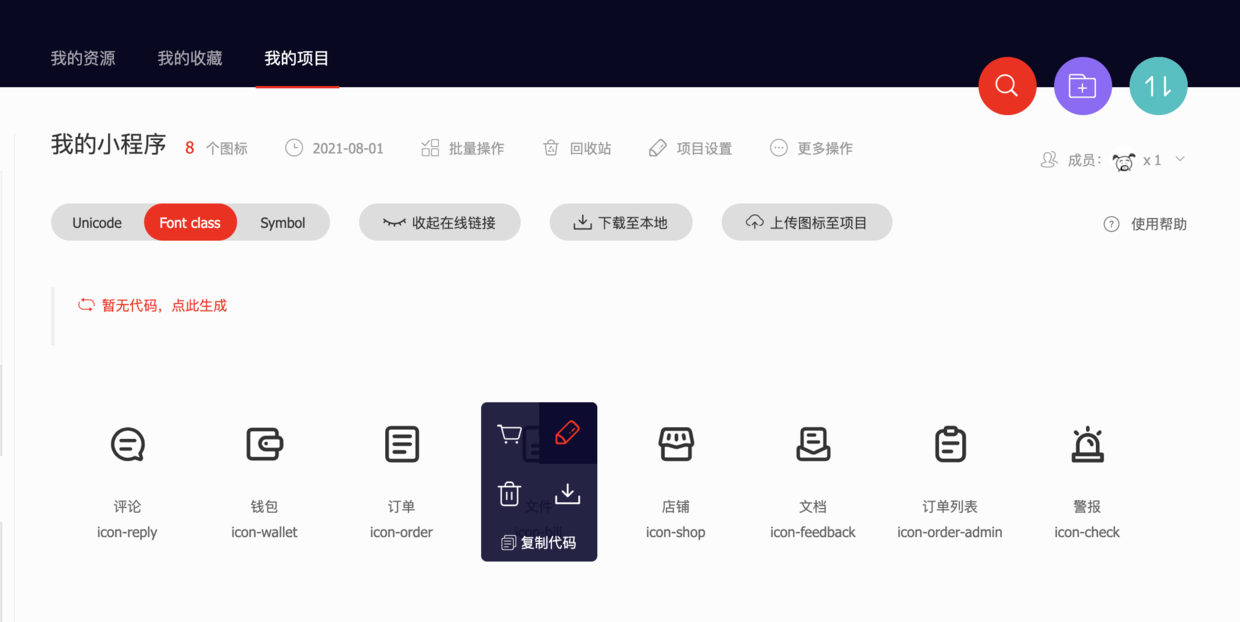
(3)再回到新建的项目里就能看到刚添加的所有图标,鼠标放到图标上同样会出现操作菜单,可编辑当前图标

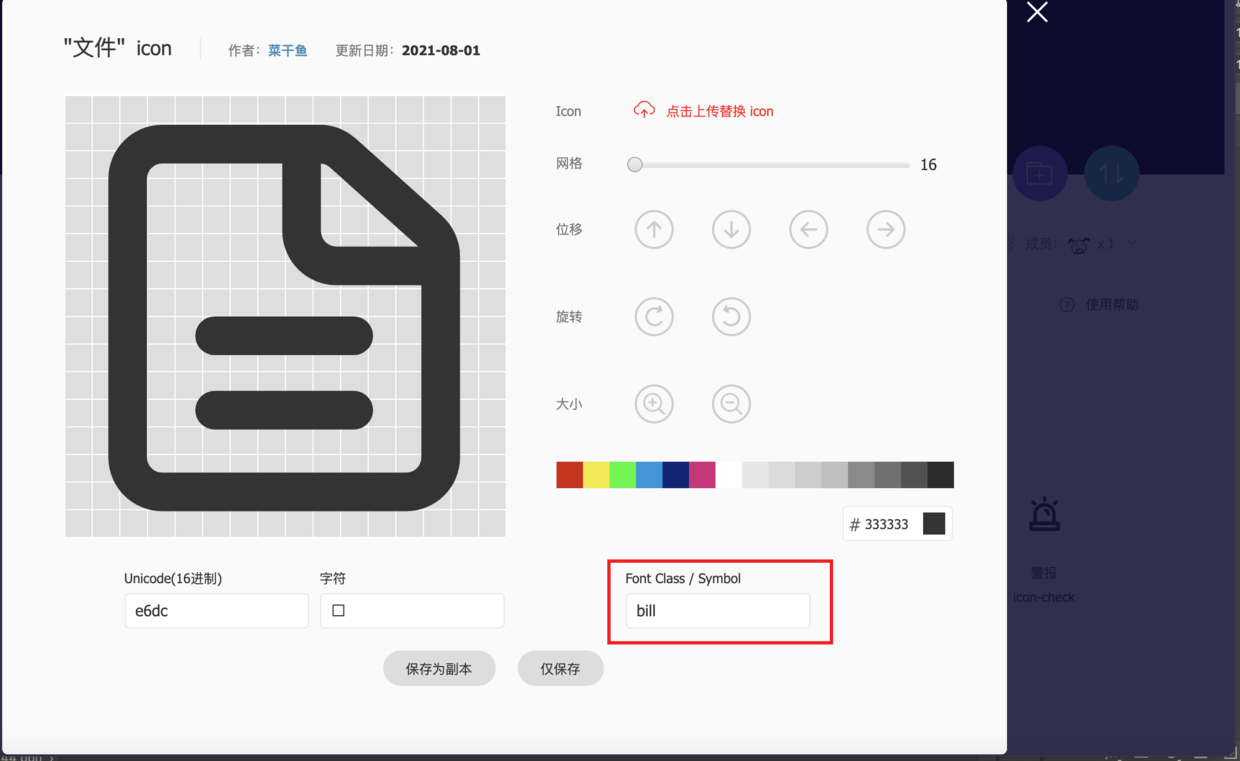
(4)点击”铅笔“可编辑图标,只用修改红框内图标的类名,可以改成图标对应的英文,主要是方便后期查找和维护,在这里编辑的类名会被自动加上新建项目时设置的:FontClass/Symbol 前缀,如下图中的图标设置的类名是 bill,实际使用时需要写成 icon-bill。

需要注意类名不能重复,这里设置的类名即是在小程序中使用时需要写到标签上的类名,所有图标通过此类名来进行区分。
四、生成字体图标css代码
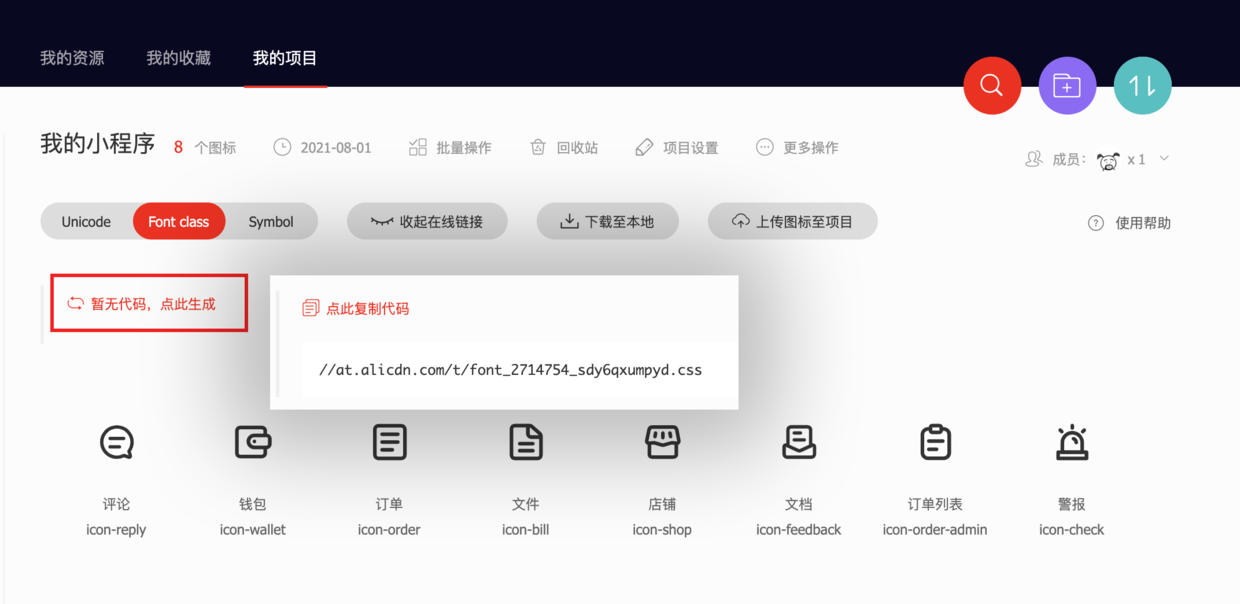
1、点击“暂无代码,点击生成”,会自动生成需要的代码,生成成功后会出现旁边的代码链接,注意每次修改、新增、删除图标后都需要重新生成新的代码,点击出现的提示“点击更新代码”这几个文字即可重新生成

2、复制链接(最前面的那两个 // 不要复制,直接点击那个链接也会自动跳转),然后在浏览器中打开,就会看到如下图中的代码,然后全选复制

五、将代码复制到小程序中
1、在小程序里新建一个wxss文件,将复制的字体图标代码粘贴到里面,然后保存
字体图标文件建议放到小程序中 images/iconfont 目录下,微慕官方的字体图标文件是此目录下的 iconfont.wxss(不建议去做任何修改),需要引入其他自定义字体图标的,可在此目录下新建一个自己的 wxss 自行维护,如:wm-iconfont.wxss

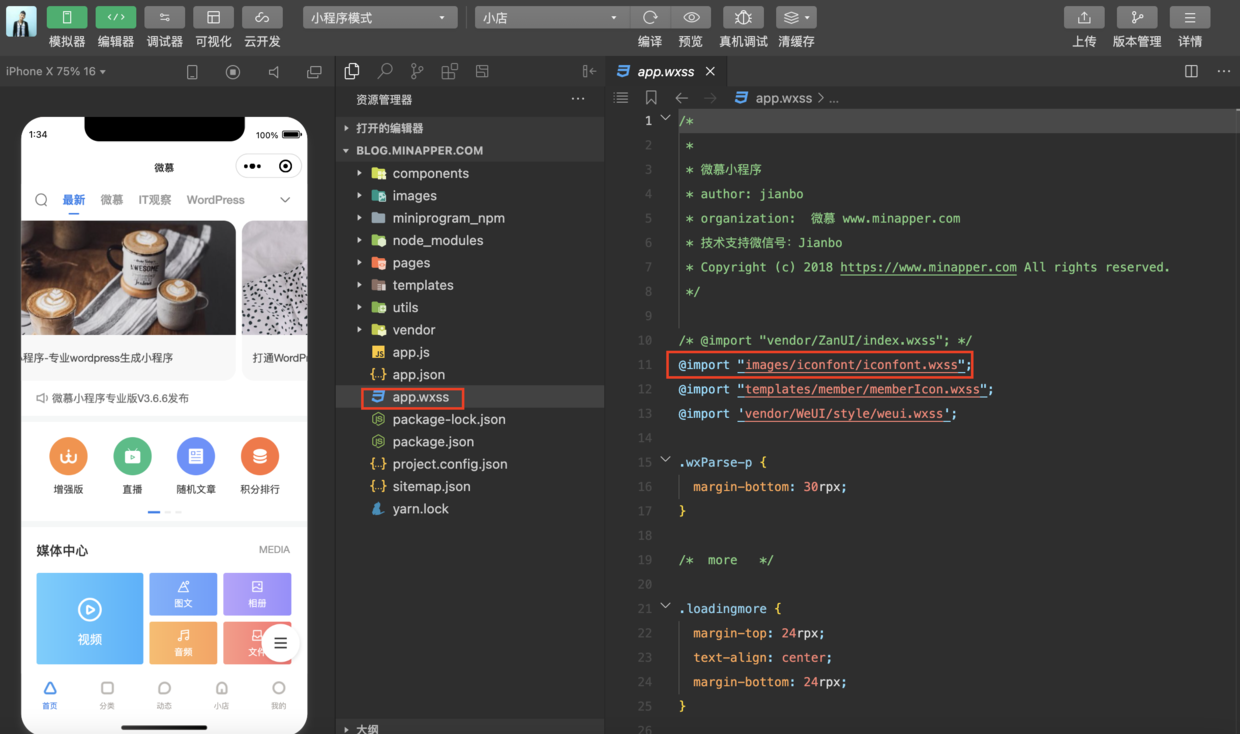
2、在小程序全局样式文件 app.wxss 中引入字体图标文件
在app.wxss中引入后即可在小程序的页面中直接使用:
@import "images/iconfont/iconfont.wxss";
@import "images/iconfont/wm-iconfont.wxss";

六、在小程序页面中使用字体图标
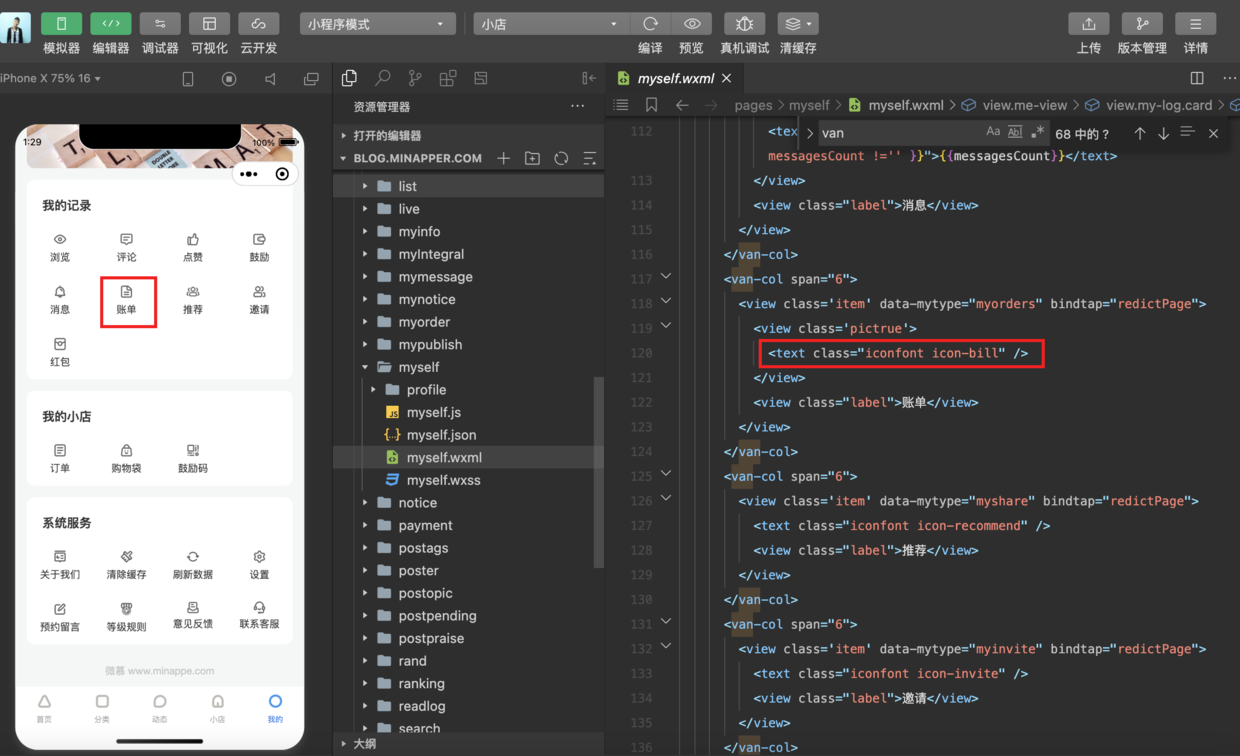
在需要使用字体图标的地方输入如下标签即可:<text class="iconfont wm-bill" />,其中 icon-bill 是区分具体要使用的哪个图标,示例中将在页面中插入“账单”图标,同时你可以在页面对应的wxss文件中通过 .icon-bill 类名选中标签,再 font-size 和 color 属性来控制图标的大小和颜色

* 注意事项
1、通过全局搜索 iconfont icon- 可以搜索到小程序中所有使用字体图标的地方,需要修改成自己想要的自定义图标时,直接覆盖掉wxml里的字体图标代码即可
2、自定义的字体图标注意类名不要和微慕官方使用的重复,重复后会出现冲突造成覆盖,微慕官方使用的类名前缀是 icon-,建议自己新建项目时可以换一个其他前缀如 wm-,注意具体使用时也需要用此前缀,比如想引入一个新的账单图标就要写成:<text class="iconfont wm-bill" />
微信扫描下方的二维码阅读更多精彩内容

学习一下
字体图标还是不错的,兼容性好还可以自由放大缩小