微慕增强版中有一个公共的客服组件 w-contact,组件所在目录 components\w-contact.vue,目前支持微信小程序、百度小程序、抖音小程序,用户直接点击可以打开对应平台的客服。具体效果如下:

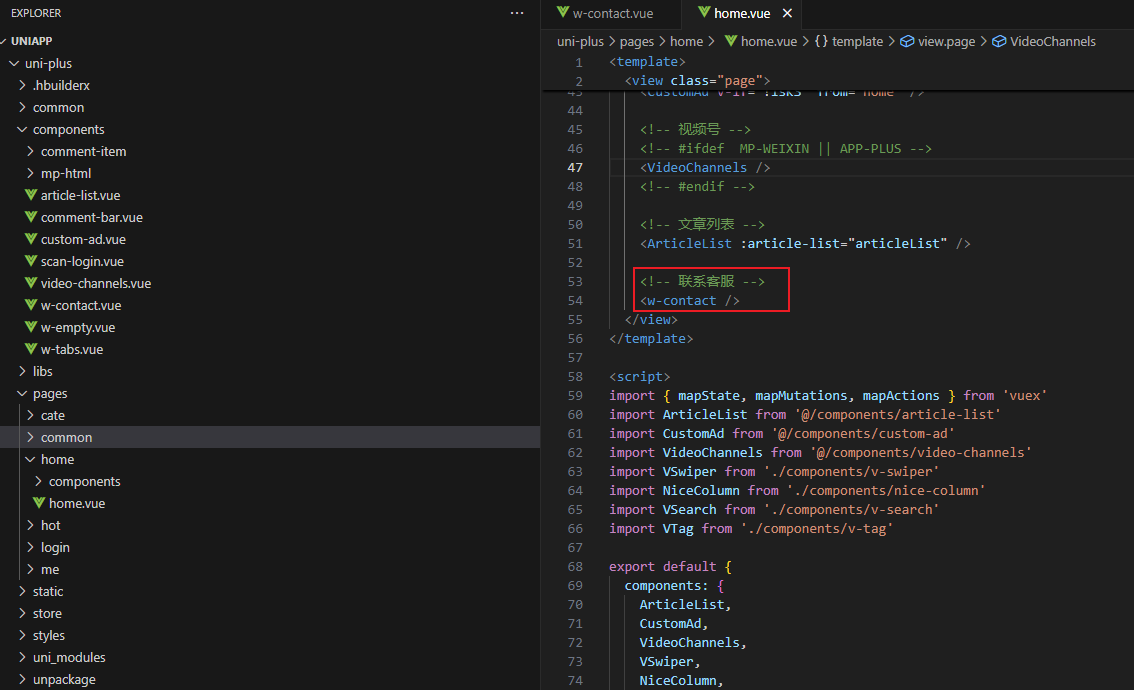
目前只在首页、文章详情页、关于这 3 个页面中添加了,如果你想要在其他页面中使用,只需要在当前页面的 template 里添加上如下的组件标签就可以了:

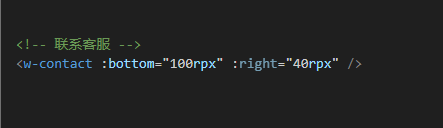
同时组件提供单独设置距离屏幕底部和右侧的距离,通过 bottom (默认是 60rpx)和 right(默认是 20rpx)属性设置,示例如下:

头条抖音IM客服
头条抖音小程序里是接入的抖音IM客服,需要自己先设置开通相关功能,具体可以参考抖音官方文档 :

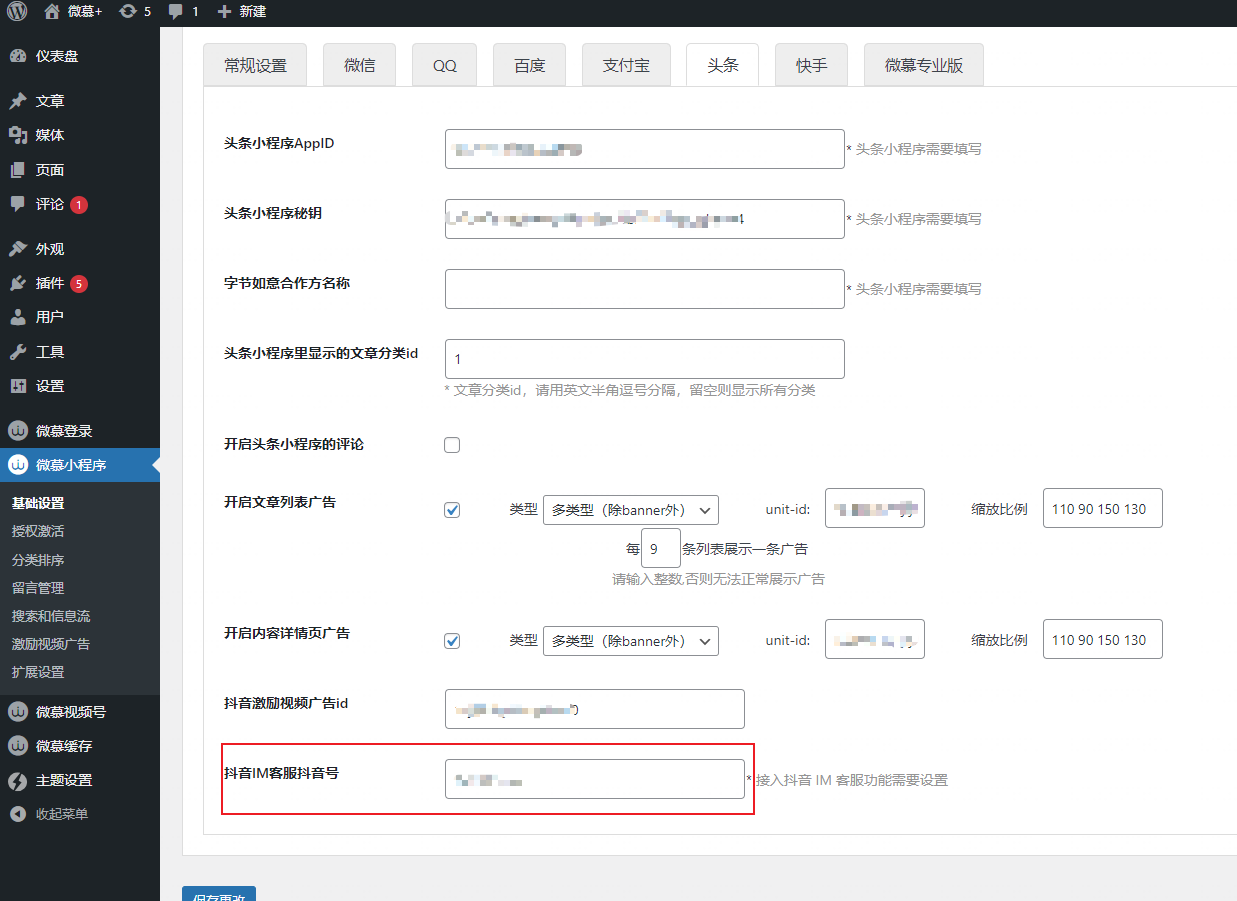
同时还需要在 wordpress 网站后台微慕小程序插件里设置好抖音IM客服抖音号,注意未设置时是不能使用客服功能的:

微信扫描下方的二维码阅读更多精彩内容
